
Как можно быстро и легко улучшить процесс печати из веб-приложений? В этой статье вы узнаете все важные лайфхаки, которые помогут вам установить лучший процесс печати.
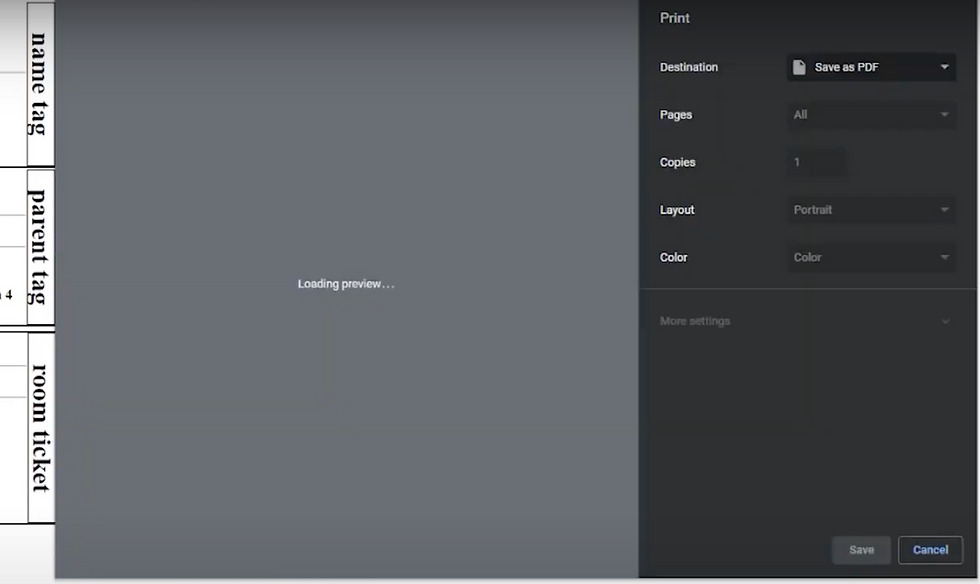
Мы столкнулись с основной проблемой: автоматическая печать из приложения Canvas без открытия стандартного диалогового окна печати. Изучение этой темы показало, что большинство браузеров используют всплывающее окно печати, требующее участия пользователя.

Но у нас есть хорошие новости! Мы нашли простой и удобный способ решить эту проблему. Секрет заключается в использовании команды "kioskprinting". Это работает так: команда позволяет избавиться от всплывающего окна и осуществлять печать без дополнительных действий со стороны пользователя. Однако перед использованием этой техники, рекомендуем проверить совместимость с вашим браузером.
Как можно вызвать печать из приложения Canvas? Основной секрет, который мы использовали, – это специальная JavaScript-библиотека. Эта библиотека предоставляет доступ к функциям печати браузера. Шаг за шагом, мы научились вызывать печать, передавая ей необходимые параметры, такие как документ для печати и различные опции.

Одна из опций, которую мы решили использовать, – это команда "kioskprinting". Эта удобная функция позволяет браузеру вызывать печать без всплывающего окна. Но будьте осторожны: чтобы установить и использовать эту команду, может потребоваться выполнение дополнительных настроек браузера или наличие прав администратора.
Если вы ищете понятную инструкцию по этому процессу, мы рекомендуем обратиться к нашему видео, где можно найти ценные советы и техники.

Как избавиться от всплывающего окна при печати из приложения Canvas? После того как установили необходимый код и настроили соответствующие параметры, это работает без сбоев. Это позволило нам предоставить клиенту удобный и понятный способ печати прямо из приложения, а также значительно упростило использование приложения для его пользователей.
В заключение, мы исследовали проблему автоматической печати из веб-приложений и нашли простой и понятный способ решения с помощью команды "kiosk printing". Это работает отлично, позволяя избавиться от всплывающего окна печати и делая процесс печати более удобным для пользователей. Специальная JavaScript-библиотека, которую мы использовали, предоставляет доступ к функциям печати браузера, делая этот метод доступным и легко реализуемым.

Основные рекомендации:
Как улучшить процесс печати? Прежде всего, ознакомьтесь с основной проблемой, которую мы рассмотрели - автоматическая печать из приложения Canvas без дополнительных действий со стороны пользователя.
Простой и удобный способ решения: Используйте технику "kiosk printing". Это работает! Однако перед применением этой техники убедитесь, что ваш браузер совместим с ней.
Советы по использованию: Чтобы вызвать печать из приложения Canvas, используйте специальную JavaScript-библиотеку. Это понятный и доступный способ, который мы рекомендуем.
Где найти дополнительную информацию? Обратите внимание на наше видео, где представлены ценные советы и техники по этому вопросу.
Как избавиться от всплывающего окна при печати? После установки необходимого кода и настройки параметров, процесс становится удобным и понятным для пользователя.
Наши советы и техники, представленные в статье и видео, являются ценным ресурсом для тех, кто хочет улучшить процесс печати из своих приложений. Надеемся, что наш опыт будет полезен и поможет вам установить более удобный и эффективный процесс печати.
Comments